React에 Font Awesome 적용하기
글 작성자: 개발자 올라프
개요
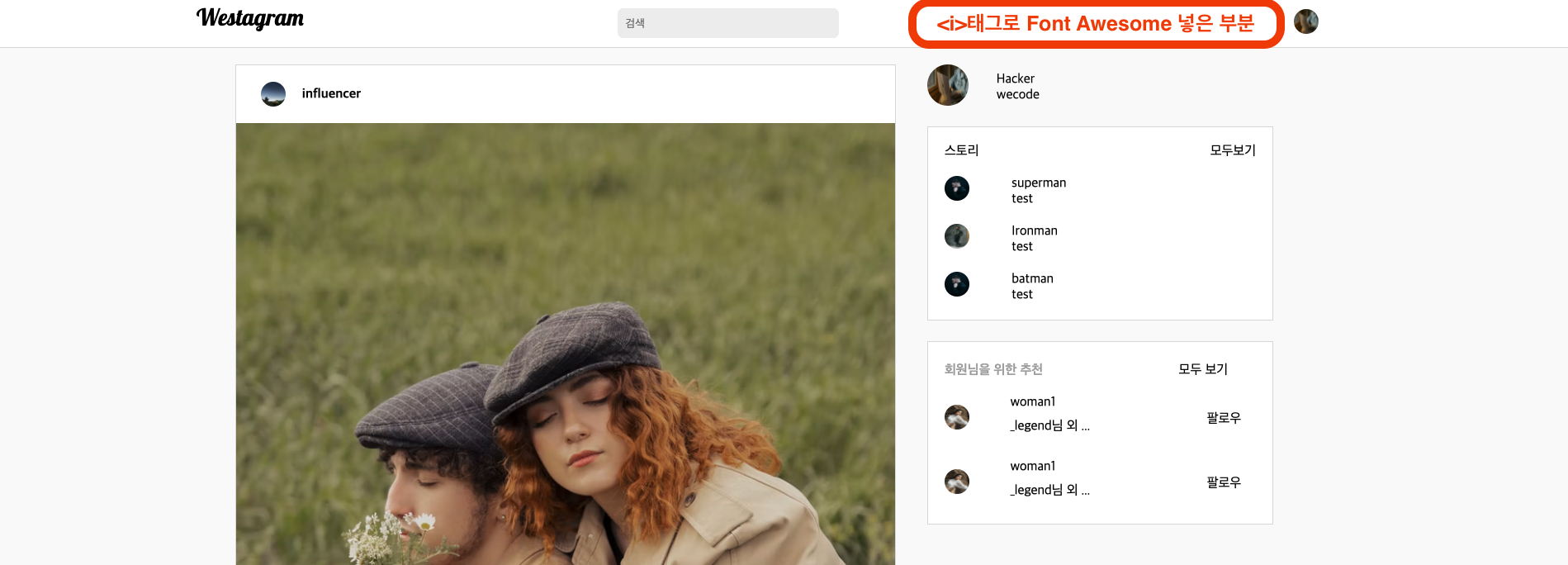
- 기존 HTML, CSS 파일을 React로 변환하는데 Font Awesome에서 가져온 <i>태그가 적용되지 않는 문제가 발생하여 이를 해결하는 방법을 정리하고자 함.

Font Awesome 설치
// Font Awesome의 SVG 기반 아이콘을 활성화 시키기 위한 기본 패키지 설치
$ npm i @fortawesome/fontawesome-svg-core
// Font Awesome을 리액트 컴포넌트 형태로 사용하기 위한 패키지 설치
$ npm i @fortawesome/react-fontawesome
// 필요한 아이콘 파일 설치(코드의 자세한 내용은 아래에서 설명)
$ npm i -S @fortawesome/free-solid-svg-icons

위 코드를 입력하고 나면 node_modules 하위에 @fortawesome 폴더가 생성되는데 본인이 설치한 파일들을 확인할 수 있을 것이다. 필요한 파일이 무엇인지(무료 파일 : Solid, Regular, Brand 등) 파악하고 설치하는 것이 좋다. 나는 solid 아이콘만 사용했기 때문에 한 개만 다운로드 받았다. 필요한 파일을 다운로드 받기 위한 코드는 아래에서 확인이 가능하다.
$ npm i -S @fortawesome/필요한 파일 (❗️ @fontawesome이 아니라 @fortawesome)
// Solid
npm i -S @fortawesome/free-solid-svg-icons
npm i -S @fortawesome/pro-solid-svg-icons
// Regular
npm i -S @fortawesome/free-regular-svg-icons
npm i -S @fortawesome/pro-regular-svg-icons
// Light
npm i -S @fortawesome/pro-light-svg-icons
// Duotone
npm i -S @fortawesome/pro-duotone-svg-icons
// Brand
npm i -S @fortawesome/free-brands-svg-icons
// 무료 테마만 간단하게 한줄로 코드를 정리하는 방법
npm i -S @fortawesome/free-regular-svg-icons @fortawesome/free-solid-svg-icons @fortawesome/free-brands-svg-icons
React 내부 사용방법
// Font Awesome을 리액트 컴포넌트 형태로 사용
import { FontAwesomeIcon } from "@fortawesome/react-fontawesome";
// 사용할 파일 정의
import { 사용할 폰트어썸 } from '@fortawesome/(Solid, Regular, Brand 폴더경로)';
// 1. example of the solid version
<FontAwesomeIcon icon={['fas', 'code']} />
// 2. defaults to solid version if a type is not specified
<FontAwesomeIcon icon={faCode} />
// 3. the light version using fal
<FontAwesomeIcon icon={['fal', 'code']} />;Solid Style - fas
Regular Style - far
Light Style - fal
Duotone Style - fad
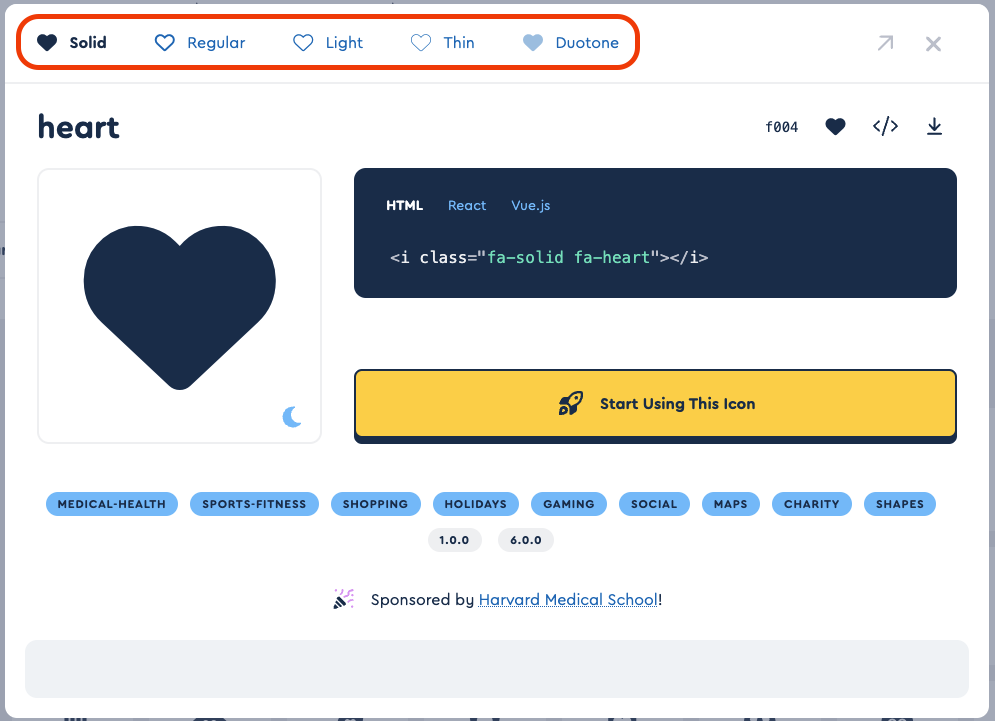
이해가 안간다면 아래 예시를 통해 알아보자. 나는 하트 모양을 사용하기 위해서 아래와 같이 작성하였다. 중괄호 사이에 본인이 사용할 아이콘을 가져오는 것이다.
import { faHeart } from '@fortawesome/free-solid-svg-icons';
그리고 리액트 컴포넌트 형태로 사용하기 위한 패키지를 설치했으니 아래와 같이 컴포넌트를 사용하는 코드로 변경하면 된다.
// 변경 전 : 기존 자바스크립트 코드
<li><i class="fa-solid fa-heart"></i></li>
// 변경 후 : 리액트 코드
<li><FontAwesomeIcon icon={faHeart} /></li>
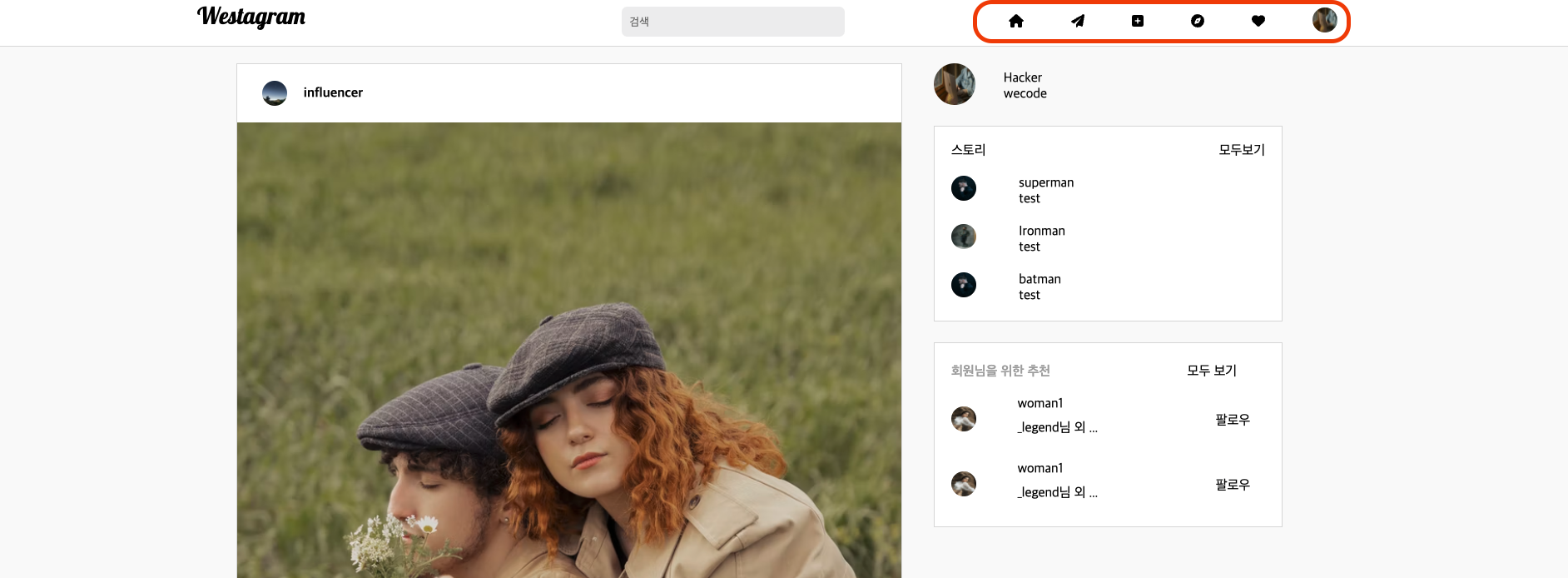
내비게이션바에 있는 아이콘을 모두 사용하기 위해서 아래와 같은 코드를 사용하였다.
import { FontAwesomeIcon } from "@fortawesome/react-fontawesome";
import { faHeart, faCompass, faSquarePlus, faPaperPlane, faHouse } from '@fortawesome/free-solid-svg-icons';
<li><FontAwesomeIcon icon={faHeart} className="heart" /></li>
<li><FontAwesomeIcon icon={faCompass} className="compass" /></li>
<li><FontAwesomeIcon icon={faSquarePlus} className="squarePlus" /></li>
<li><FontAwesomeIcon icon={faPaperPlane} className="paperPlane" /></li>
<li><FontAwesomeIcon icon={faHouse} className="house" /></li>
Fontawesome이 정상적으로 돌아왔음을 확인할 수 있다.
참조 : https://www.digitalocean.com/community/tutorials/how-to-use-font-awesome-5-with-react
'⭐️ Library & Framework > ReactJS' 카테고리의 다른 글
| React useEffect 사용하기 (0) | 2022.05.19 |
|---|---|
| React Router 사용하기 (0) | 2022.05.12 |
| React 공식문서 주요개념 읽기 - 2 (0) | 2022.05.10 |
| React 공식문서 주요개념 읽기 - 1 (0) | 2022.05.08 |
| React란 무엇인가? (0) | 2022.05.07 |
댓글
이 글 공유하기
다른 글
-
React Router 사용하기
React Router 사용하기
2022.05.12 -
React 공식문서 주요개념 읽기 - 2
React 공식문서 주요개념 읽기 - 2
2022.05.10 -
React 공식문서 주요개념 읽기 - 1
React 공식문서 주요개념 읽기 - 1
2022.05.08 -
React란 무엇인가?
React란 무엇인가?
2022.05.07