위코드 4주차 회고

위코드 커리큘럼 'Foundation -2'가 끝났다. 4주 차 마지막 날에 바로 옆 방에서 1, 2차 프로젝트를 진행하며 같은 층을 사용하던 32기가 기업 협업에 들어가면서 짐을 비웠다. 빈자리에는 기업 협업을 끝낸 31기가 그 자리에서 수료식을 진행하고 있었다. 수료식을 진행하는 31기들의 얼굴을 보았는데 다들 표정이 밝았다. 그 모습을 보고 지난 한 달 동안 후회가 남지 않도록 열심히 했는지, 이대로라면 나도 수료식 때 밝은 표정으로 마무리를 할 수 있을지 생각하게 되었다. 다음 주면 빈 방에는 34기가 들어오게 되면서 33기는 기대되는 1차 프로젝트를 진행하게 된다.
백엔드와의 통신 📡
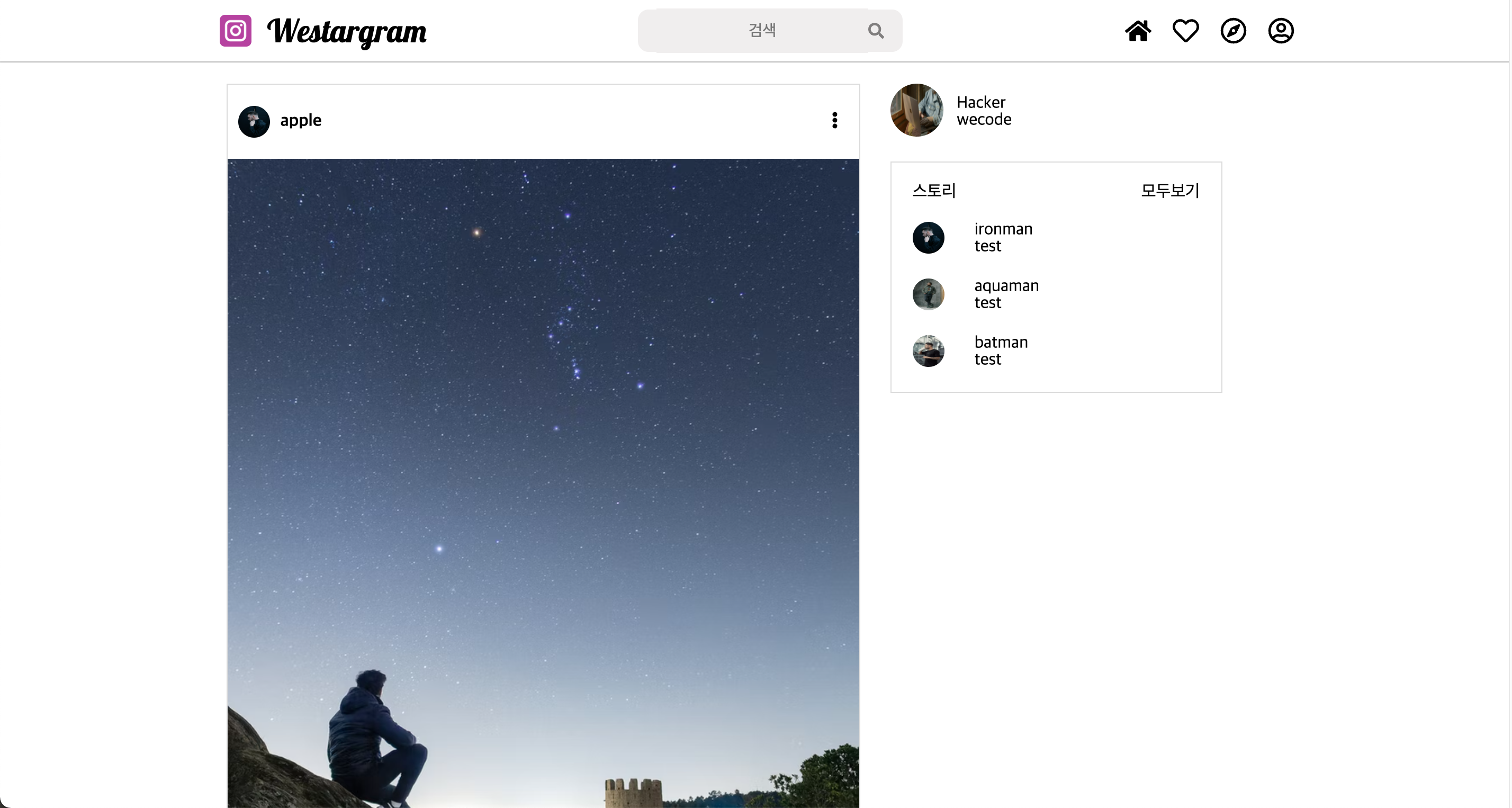
Foundation-2 기간 동안 useEffect, Mock data 등의 개념을 익혔고, 이를 토대로 본인의 westagram을 리팩토링 하는 시간을 가졌다. 백엔드와 연결하는 방법을 익히기 전에는 .js 파일에 직접 HTML 코드에 값을 입력하는 하드코딩 형태로 화면을 보이게 만들었었다. 지금은 백엔드 API가 완성되기 전이라고 가정하고 Mock data인 .json파일을 만들어서 백엔드에서 데이터가 들어오는 상황처럼 만들어서 UI가 잘 구성되는지 확인했다. 이어서 피드와 댓글 모두를 컴포넌트화 시키고 Mock data와 map함수를 활용해서 간결해 보이는 코드로 리팩토링 하는 시간을 가졌다. 아래에 mock data와 useEffect, fetch, map을 통해서 어떻게 피드를 반복했는지 내 코드 일부를 가져왔다.
const [feed, setFeed] = useState([]);
useEffect(() => {
fetch('data/feedData.json', {})
.then(res => res.json())
.then(data => {
setFeed(data);
});
}, []);
{feed.map(feedList => (
<Feed
key={feedList.id}
profileName={feedList.userName}
userPhoto={feedList.userPhoto}
feedPhoto={feedList.feedPhoto}
/>
))}
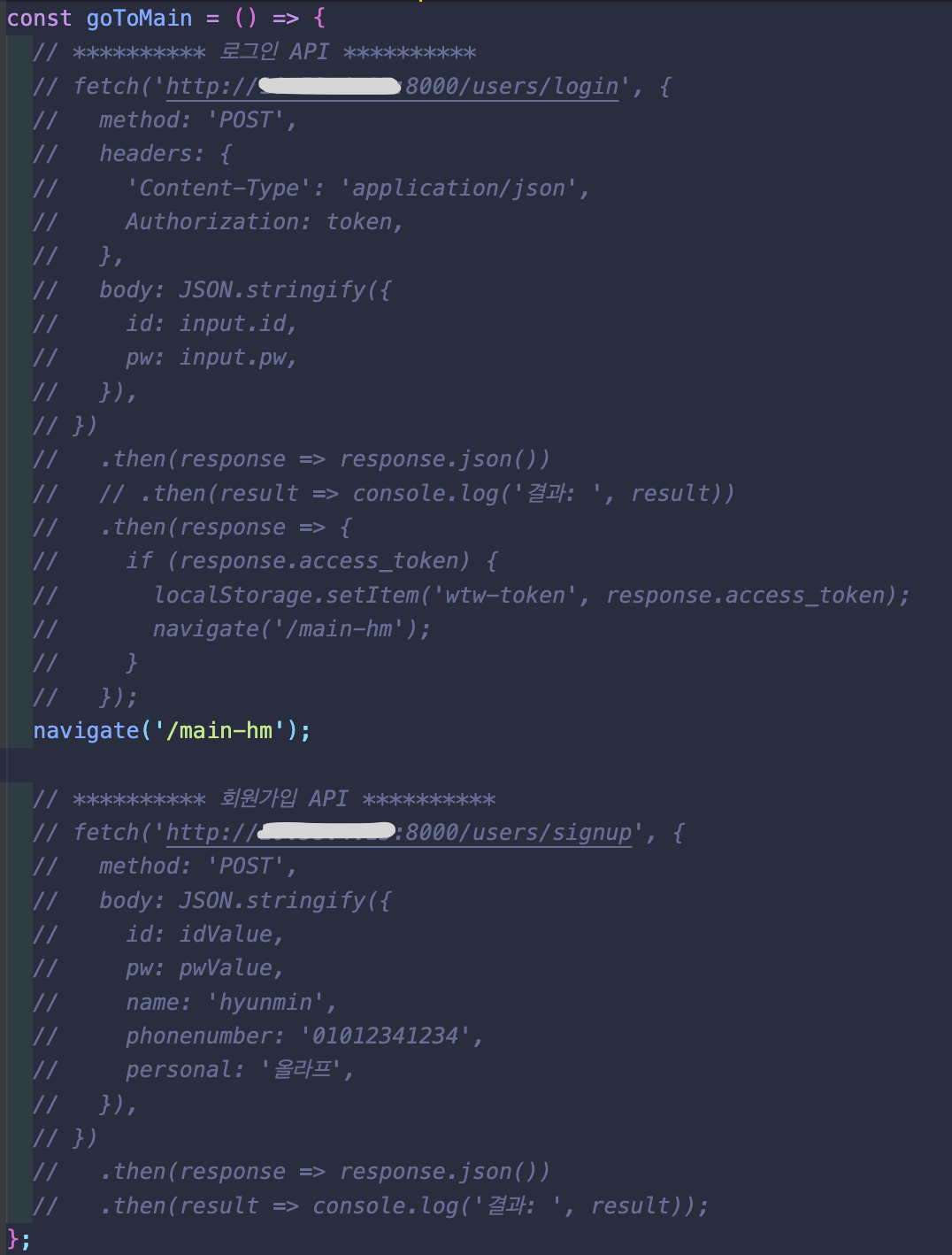
이어서 배운 내용을 토대로 백엔드와 직접 통신해보는 시간을 가졌다. 백엔드는 따로 회원가입 API, 로그인 API를 만들어둔 상황이었고, 프론트는 이 API를 가져와 사용하면 된다고 했다. 아직 회원가입 창을 만들지는 않았지만, 로그인 화면에서 API만 다르게 가져오면 회원가입, 로그인을 해볼 수 있다고 했다.

기존 로그인 버튼을 누르면 작동되는 goToMain 함수에 백엔드 API를 연결했다. 회원가입부터 하는데 백엔드에서 회원가입에 필요한 정보로 id, pw, name, phonenumber, personal 정보를 넘겨야 가입이 진행된다고 했다. 하지만 회원가입을 따로 백엔드와 맞춰서 구현해놓은 상황이 아니었기에 id, pw만 우리가 웹에서 입력한 정보를 넘기고, 나머지는 정적인 값을 넘겼다.
하지만 회원가입이 진행되지 않았고 콘솔에 비밀번호에 문제가 있다는 에러를 보게 되었다. 이 내용은 백엔드가 보낸 메시지였는데 이유는 프론트는 '아이디에 '@'를 포함하는가?', '비밀번호가 5글자 이상인가?'만 조건이었는데, 백엔드는 비밀번호에 '소문자 알파벳, 숫자, 특수문자 포함 8자 이상' 조건이 있었다. 즉, 프론트에서 조건을 만족해서 데이터가 넘어가더라도 백엔드에서 조건이 만족되지 않으면 회원가입이 진행되지 않았다. 이를 통해 프론트에서 1차적으로 조건을 만족하지 않으면 가입이 진행되지 않는다는 알림과 차단기 역할을 하고, 2차로 조건을 만족해서 넘어가는 정보를 백엔드에서 재검토하여 정보가 DB에 들어간다고 생각할 수 있었다.
비밀번호 조건을 맞춰서 회원가입을 진행하니 백엔드 서버에서도 성공적인 결과를 확인할 수 있었고, 개발자 도구 Network에서도 성공적으로 진행됐다는 결과인 200번대 코드를 넘겨받을 수 있었다. 이어서 우리가 가입한 회원정보로 로그인 API를 사용해서 로그인을 진행했고, 로그인 성공과 동시에 백엔드에서 넘기는 토큰을 확인할 수 있었다.
Peer Review 👨💻👩💻
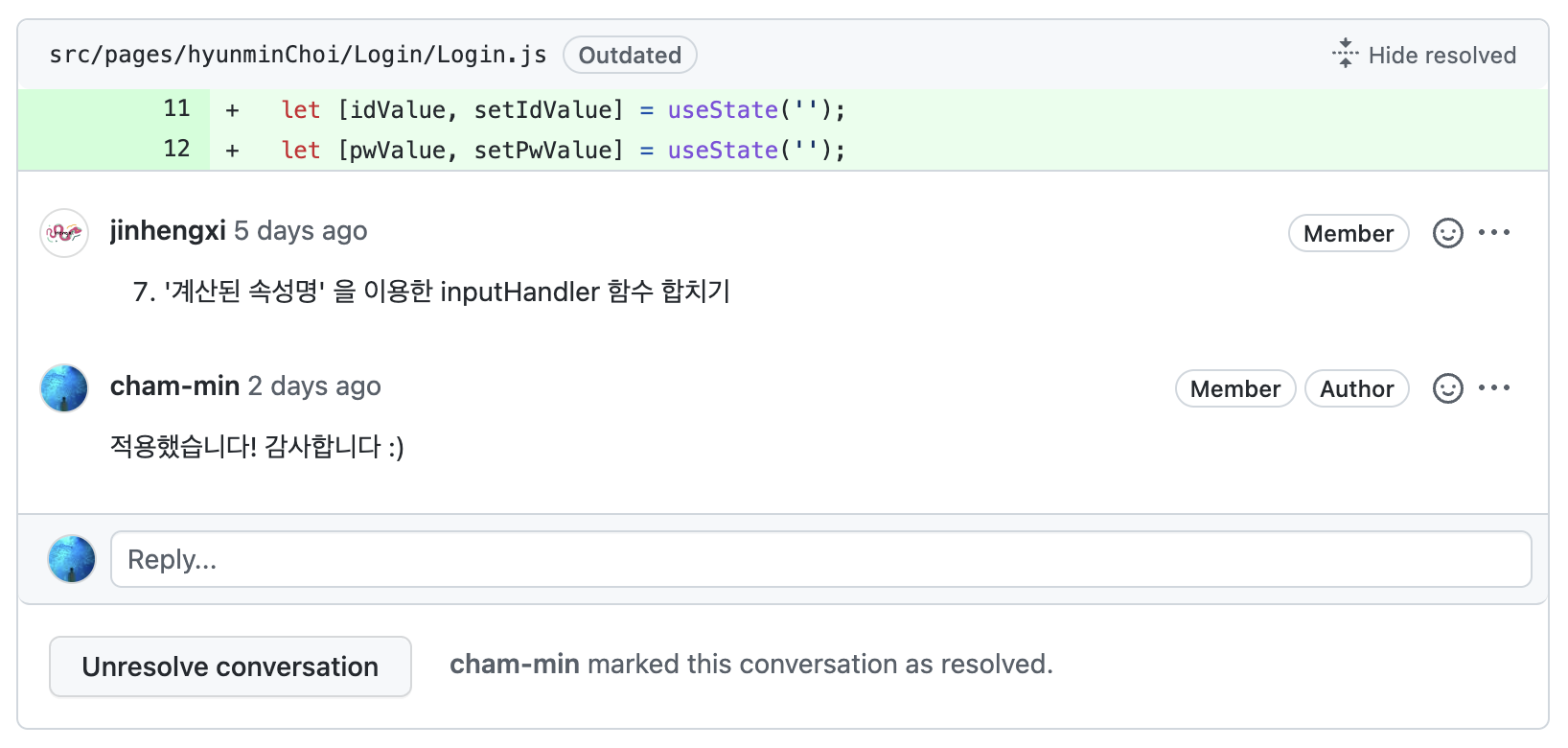
Foundation-2 기간에는 Peer Review 시간도 있었는데, 본인이 작성한 위스타그램 코드를 동료들이 리뷰해주는 시간이었다. 같은 팀 동료가 내 코드를 살펴보며 어떤 점을 개선하면 좋을지, 왜 이러한 코드를 작성하게 되었는지 comment를 다는 시간이었다.


이런 식으로 Github에 해당 코드에 어떤 문제점이 있는지 이야기를 해주면, 어떤 문제가 있는지 생각해보고 수정하는 시간을 가졌다. 위 코멘트는 input 태그에는 name이라는 속성이 있는데 이를 활용하여 여러 개의 input handler를 하나로 합치라는 의미이다.
const [input, setInput] = useState({
id: '',
pw: '',
});
const handlerInput = e => {
const { name, value } = e.target;
setInput({
...input,
[name]: value,
});
};
<input
name="id"
type="text"
id="id"
placeholder="전화번호, 사용자 이름 또는 이메일"
onChange={handlerInput}
/>
<input
name="pw"
type="passwword"
id="password"
placeholder="비밀번호"
onChange={handlerInput}
/>이 조언을 통해서 useState를 두 개 사용해서 id, pw를 만들었던 코드를 한 개를 사용하도록 줄이는 방법을 찾아보면서 구조 분해 할당(Destructuring assignment)과 전개 구문(Spread Syntax) 등 다양한 내용을 학습할 수 있었다. Peer Review를 함께 진행한 우리 팀은 특히 리뷰를 꼼꼼히 진행해준 덕분에 멘토님도 칭찬해 주셨다. 이 시간을 통해서 본인의 문제점을 되돌아보고 어떤 부분을 놓쳤는지, 다른 사람은 내 코드를 어떻게 생각하는지 확인할 수 있었다.
1차 프로젝트 준비 🏃♂️

1차 프로젝트를 진행하기 이전에 어떤 사이트를 직접 만들어 보면 좋을지 발표하는 시간을 가졌었다. 38명이 준비해온 사이트는 정말 다양했고 만들어 보고 싶은 사이트, 호감이 안 가는 사이트 등 다양했다. 하지만 누구와 프로젝트를 할지, 어떤 사이트를 만들게 될지 프로젝트를 시작하는 당일까지 알 수 없다. 누구와 함께하든 2주 동안 중요한 '소통'을 열심히 해보고 싶고, 부족한 부분은 서로 나서서 도우며 만족하는 결과물을 냈으면 좋겠다.


지난날을 돌이켜보면 1개월 동안 정말 빠르게 HTML, CSS, JavaScript, React, Git&Github, Web, DB, Linux&Terminal, 인증&인가 등의 내용을 배웠다. 지금까지 배운 내용으로 웹 사이트를 클론 코딩이 가능할지 모르겠고 많이 힘들겠지만 정말 기대된다.