[React] 카카오 소셜 로그인 구현하기
웹 클론 코딩을 하면서 카카오 소셜 로그인 부분을 맡게 되었는데, 카카오 공식문서와 수많은 구글링을 통해서 구현하는데 2~3일 시간이 걸렸던 것 같다. 웹 카카오 로그인을 구현하는 방식은 크게 2가지가 있다. 하나는 JavaScript SDK를 이용하는 방식, 다른 하나는 REST API를 이용하는 방식인데 나는 REST API 방식을 이용하기로 했다. 카카오 로그인을 구현하면서 삽질을 굉장히 많이 했는데, 다음번에는 쉽게 구현해낼 수 있도록 글로 정리하고자 한다.
kakao developers
소셜 로그인을 처음 구현하려면 카카오 로그인 전체적인 흐름을 우선 이해해야 한다. 이 모든 내용은 kakao developers 공식문서에 담겨 있으며 꼼꼼히 읽어 보아야 한다. 서비스를 등록하는 법부터 시작해서 어떤 방식으로 요청해야 하는지 모두 담겨있다. 카카오 로그인 기능을 구현하는 동안 다른 사람들이 정리한 글들을 많이 읽어 봤지만, 결국은 카카오 공식문서에 모든 내용이 담겨 있었으며 가장 큰 도움이 되었다.
애플리케이션 등록하기

카카오 API를 이용하려면 애플리케이션 등록부터 진행해야 한다. 공식문서 좌측에 애플리케이션 등록 글을 참조하여 애플리케이션 추가하기를 진행하면 앱 키(REST API KEY)를 발급받을 수 있다.
- 애플리케이션 추가하기로 본인의 서비스를 등록한다.
- 등록한 서비스로 들어가서 플랫폼 설정하기를 누른다.
- 서비스에 필요한 도메인을 등록한다(Android, iOS, Web 택 1)
- 나는 웹 개발을 진행했기에 웹 플랫폼을 등록했고, 서비스 배포하기 전이라서 따로 도메인이 존재하지 않아 기본 도메인을 localhost 주소로 설정했다(
http://localhost:3000)
- 나는 웹 개발을 진행했기에 웹 플랫폼을 등록했고, 서비스 배포하기 전이라서 따로 도메인이 존재하지 않아 기본 도메인을 localhost 주소로 설정했다(
- 아래 사진과 같이 버튼을 클릭하여 활성화하고, Redirect URI를 등록한다. Redirect URI는 본인 서비스에서 접근 가능한 도메인이어야 한다. Redirect URI를 등록하는 이유는 Redirect URI로 인가코드를 받을 수 있기 때문이다.
- 추가 작업으로 좌측 동의 항목을 통해서 사용자에게 어떠한 정보를 받아올지 설정해야 한다.


REST API
카카오 로그인 기능을 구현하기 이전에 생활코딩 WEB2 - OAuth 파트를 시청하면 도움이 된다.


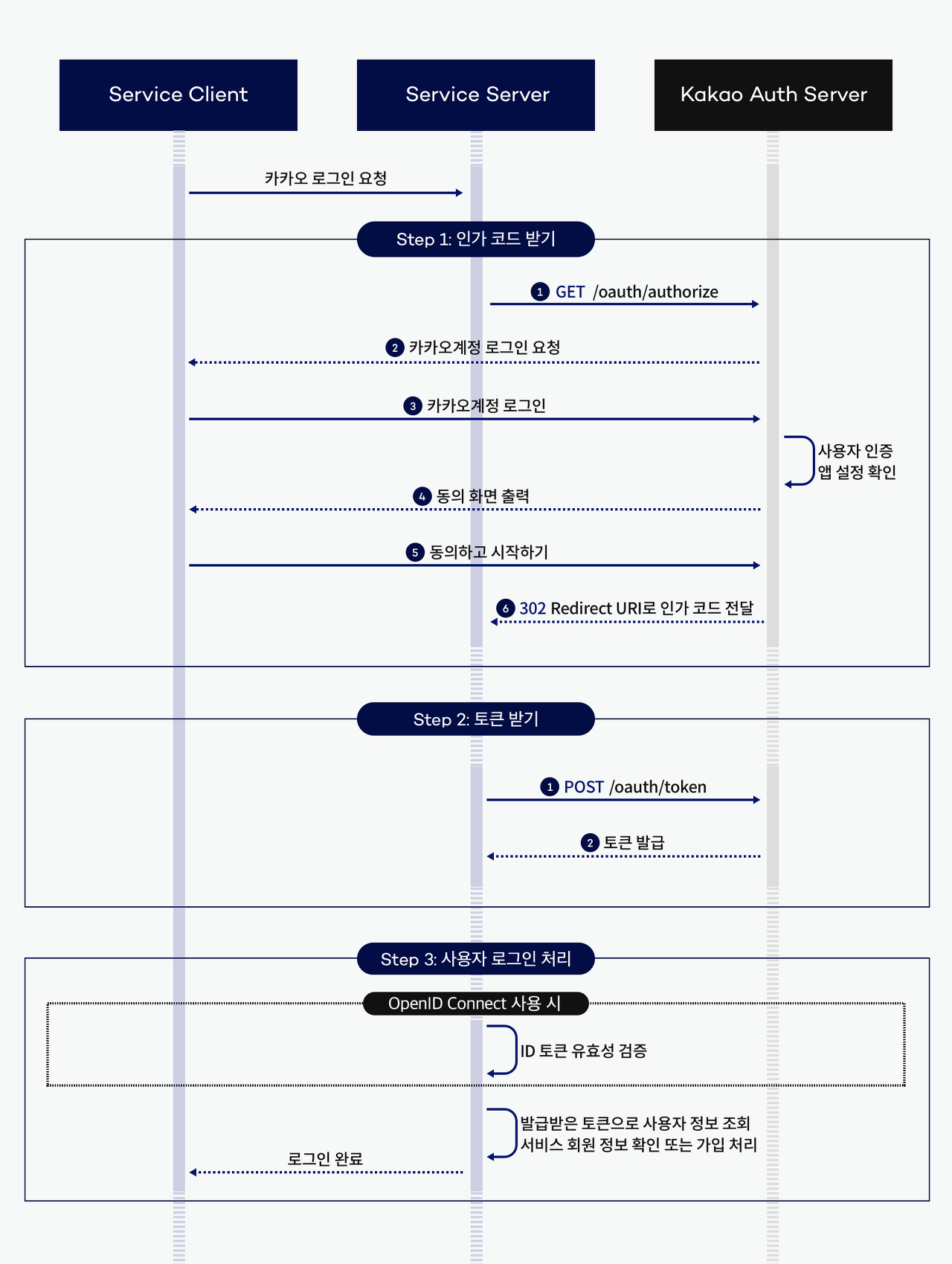
카카오 로그인 공식문서 좌측 REST API를 클릭하면 카카오 로그인 전체적인 흐름과 코드 작성 방식을 확인할 수 있다. 간단하게 요약하자면 Redirect URI로 인가 코드를 받을 수 있으며, 인가 코드로 요청을 보내면 토큰을 받을 수 있다는 흐름이다. 이 과정에서 백엔드와 인가 코드까지만 전달할지, 토큰까지 받아서 전달할지 소통해야 한다. 나는 인가코드만 백엔드에게 전달하면 됐지만, 연습삼아 토큰까지 발급 받았다.

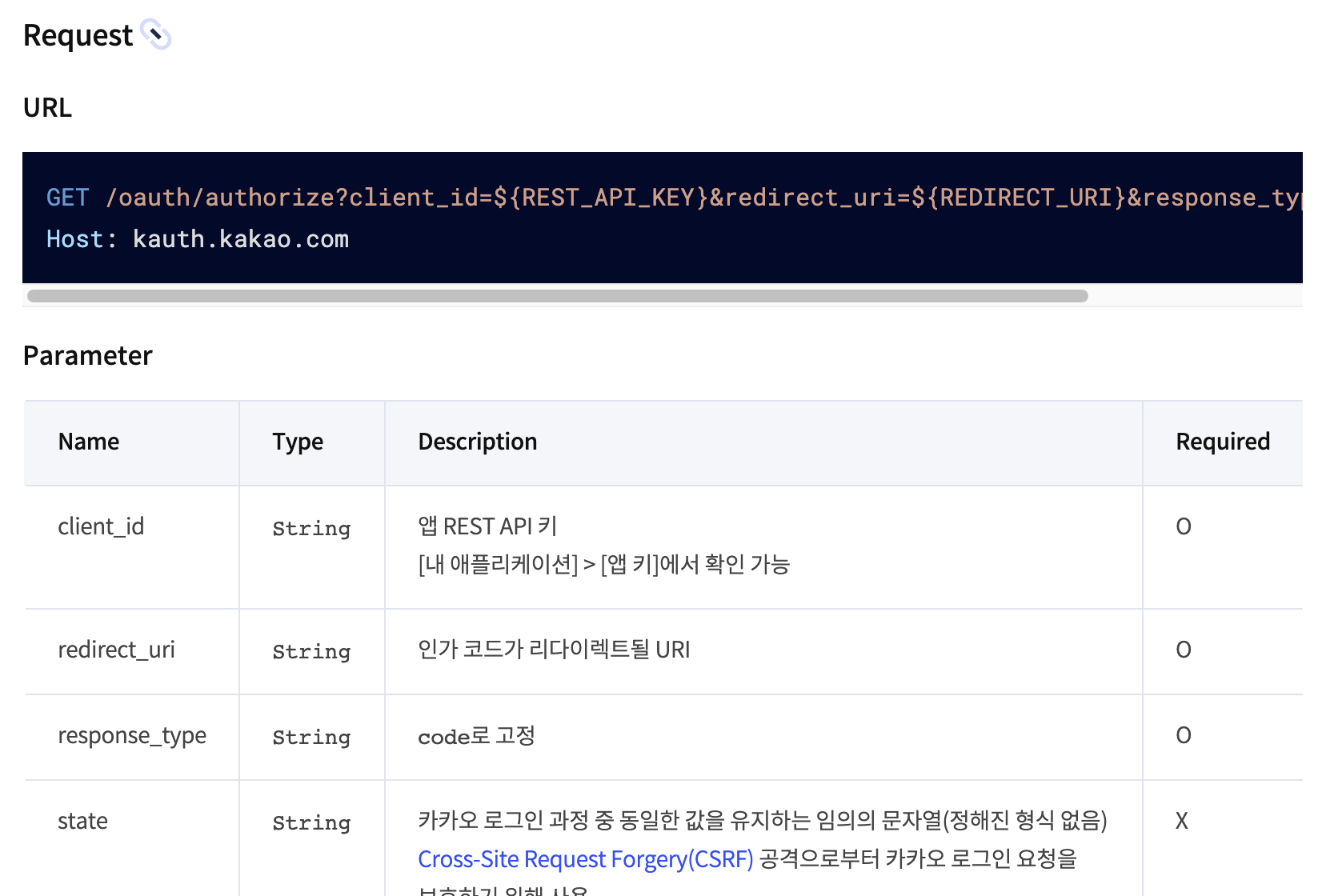
문서를 읽다 보면 인가 코드 받기 부분이 나온다. 인가 코드는 Redirect URI를 통해서 받을 수 있는데 카카오 문서에 적혀있는 URI로 요청을 보내면, 애플리케이션 등록에서 설정한 Redirect URI로 이동하게 되면서 인가 코드를 발급받을 수 있다. Parameter 표를 통해서 URI에 어떤 정보가 필요한지 확인할 수 있다. client_id, redirect_uri, response_type이 필수로 담겨있어야 하며 client_id는 내 애플리케이션 > 앱 키에 작성되어 있는 REST API 키를, redirect_uri에는 애플리케이션 등록하기 단계에서 작성한 URI를, response_type에는 code 고정 값을 담으면 된다.


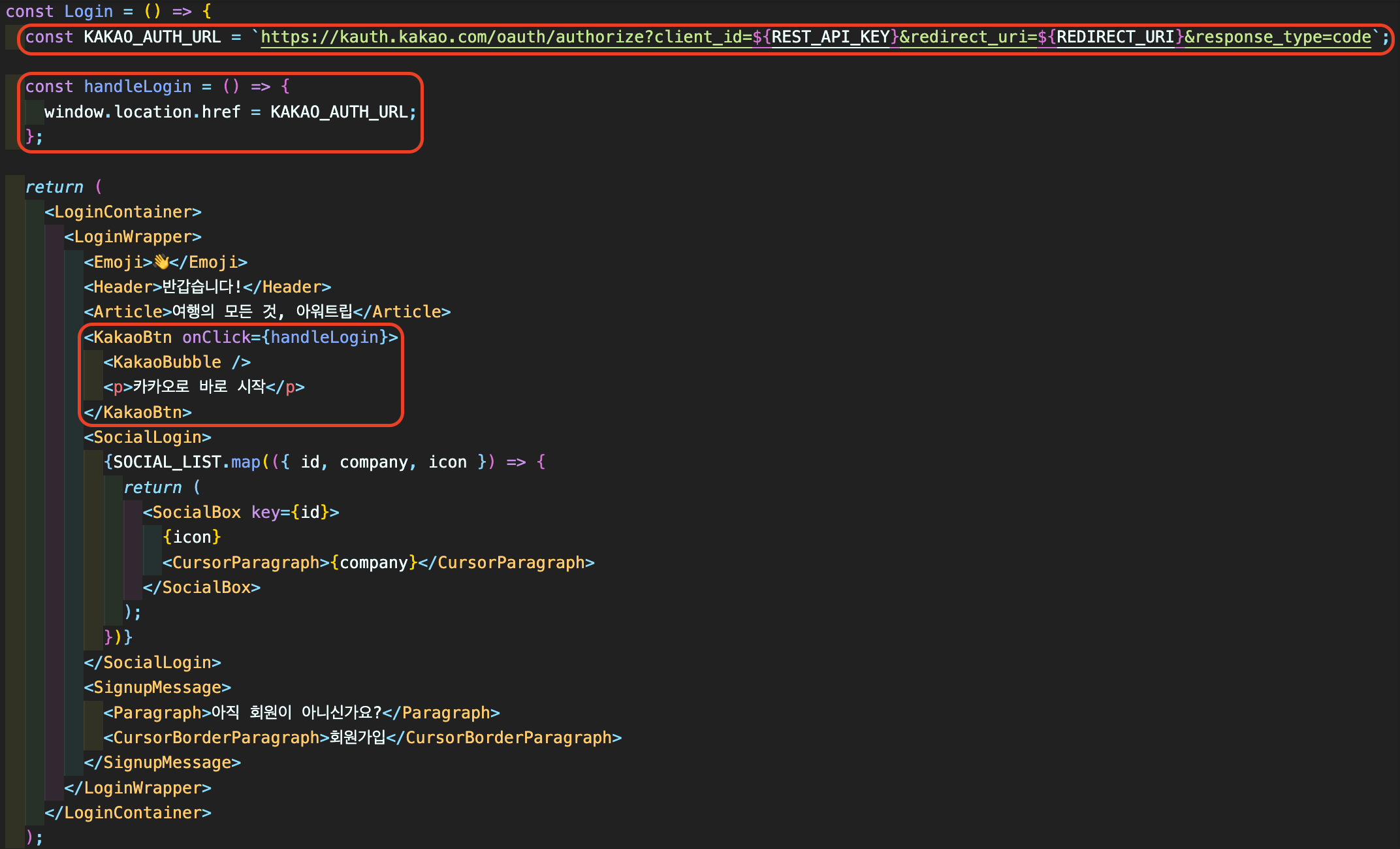
인가코드를 발급해주는 경로로 이동하는 버튼을 생성해서 해당 버튼을 클릭하면 인가코드를 발급 받을 수 있도록 하였다.

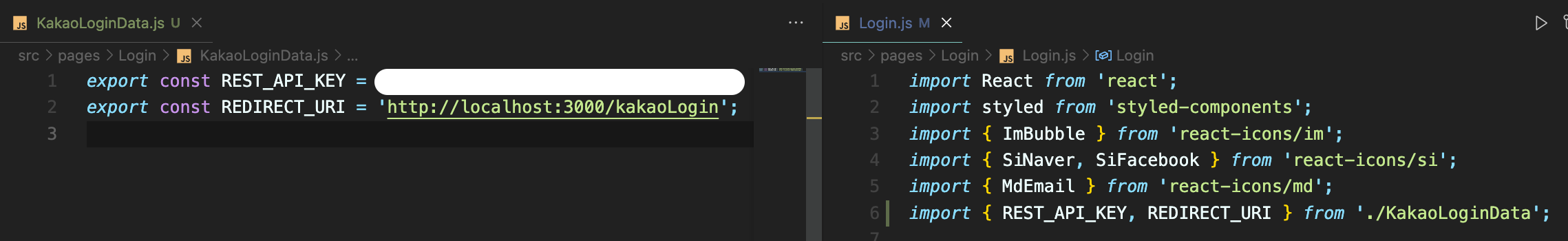
REST_API_KEY의 경우는 중요한 정보이기 때문에 따로 .js 파일을 생성해서 관리했다. 이제 내가 생성한 '카카오로 바로 시작' 버튼을 클릭하면 내가 지정한 redirect uri로 이동하면서 인가 코드를 얻을 수 있다.


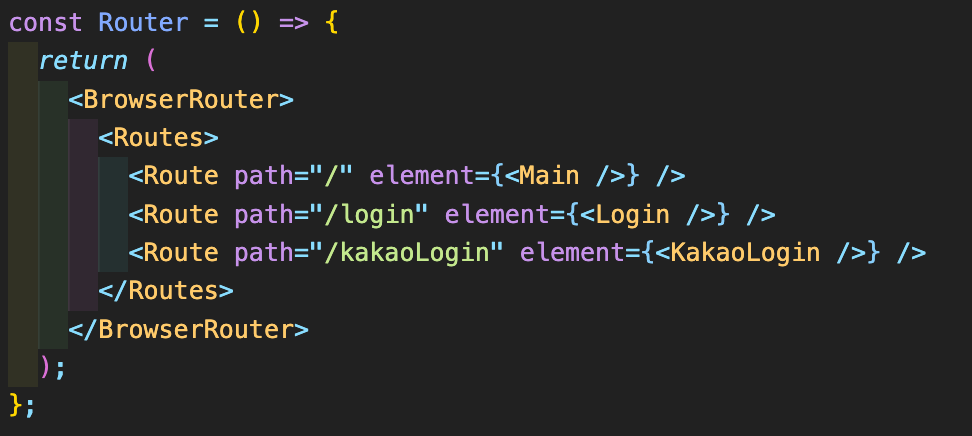
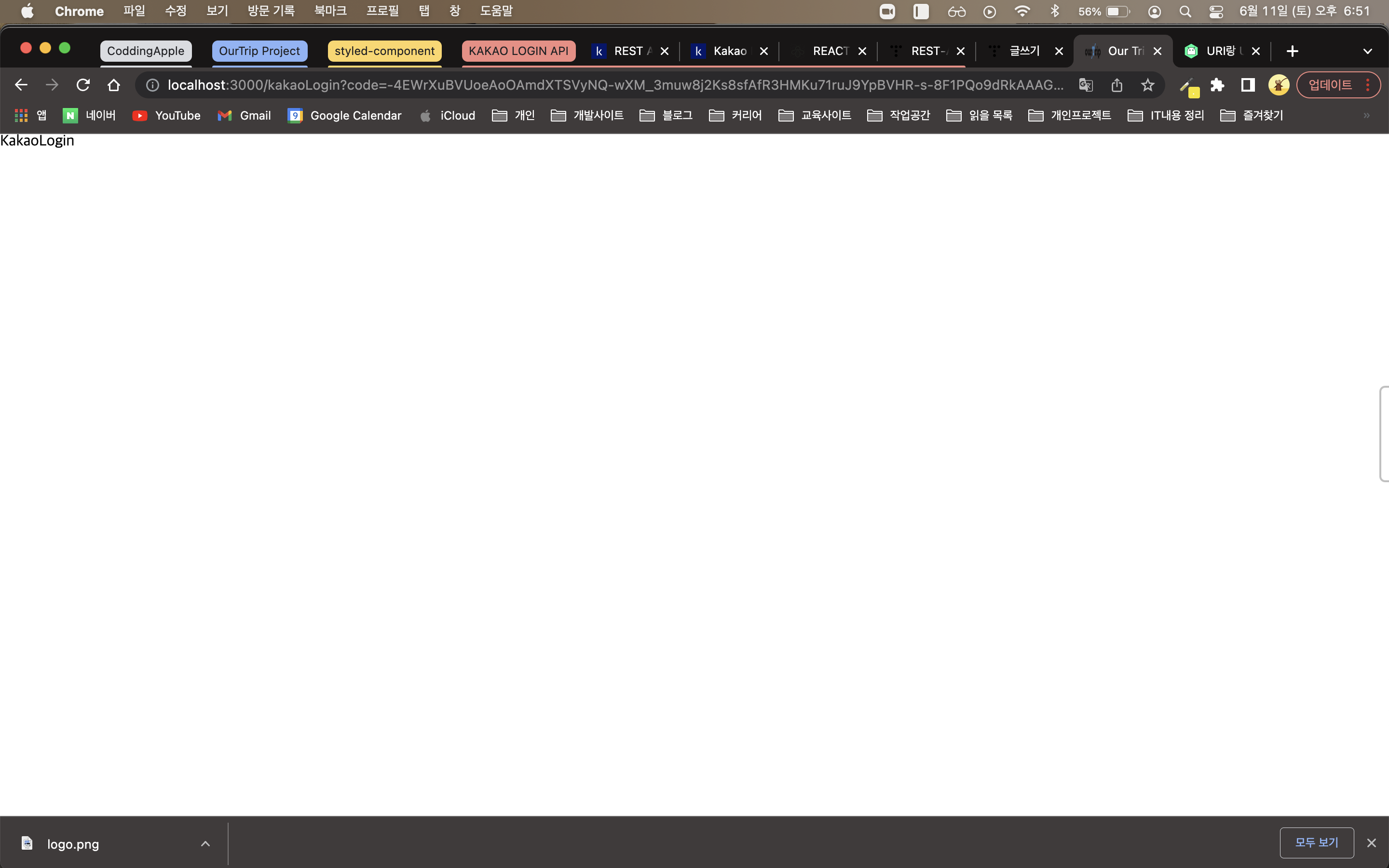
redirect uri로 이동하기 전에 인가 코드를 redirect 해주는 주소가 localhost:3000/kakaoLogin이므로 해당 페이지에 들어오면 로그인 로직을 작성하기 위해 KakaoLogin.js파일을 생성하고 Router를 설정해두었다. 이후에 버튼을 클릭하면 localhost:3000/kakaoLogin?code=-4EWr...로 이동하는데 -4 EWr... 부분이 카카오에서 제공한 인가 코드이다(인가 코드는 매 번 바뀐다). 다음으로 인가 코드를 사용해서 어떻게 토큰을 가져올 수 있는지 공식문서를 살펴보자.


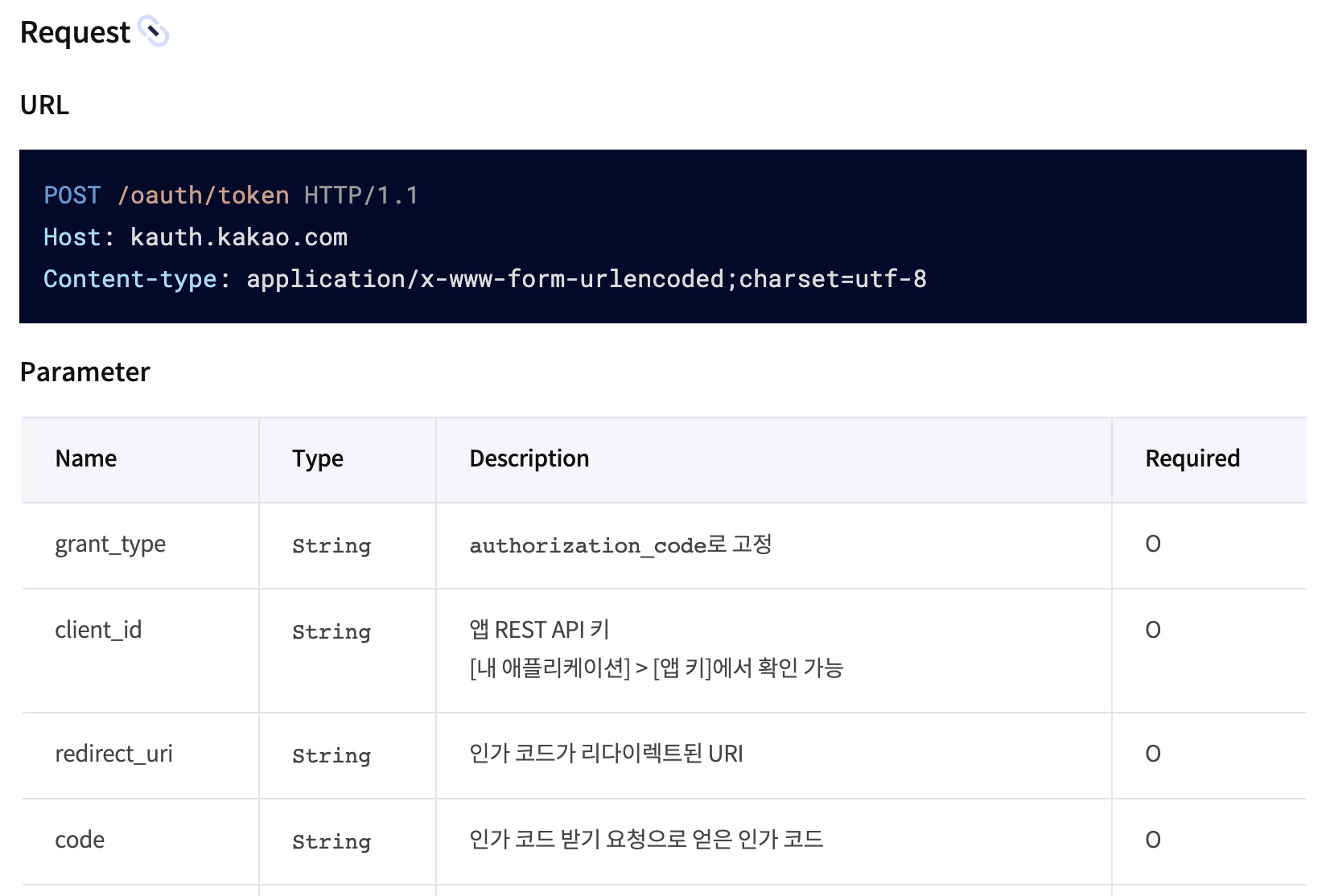
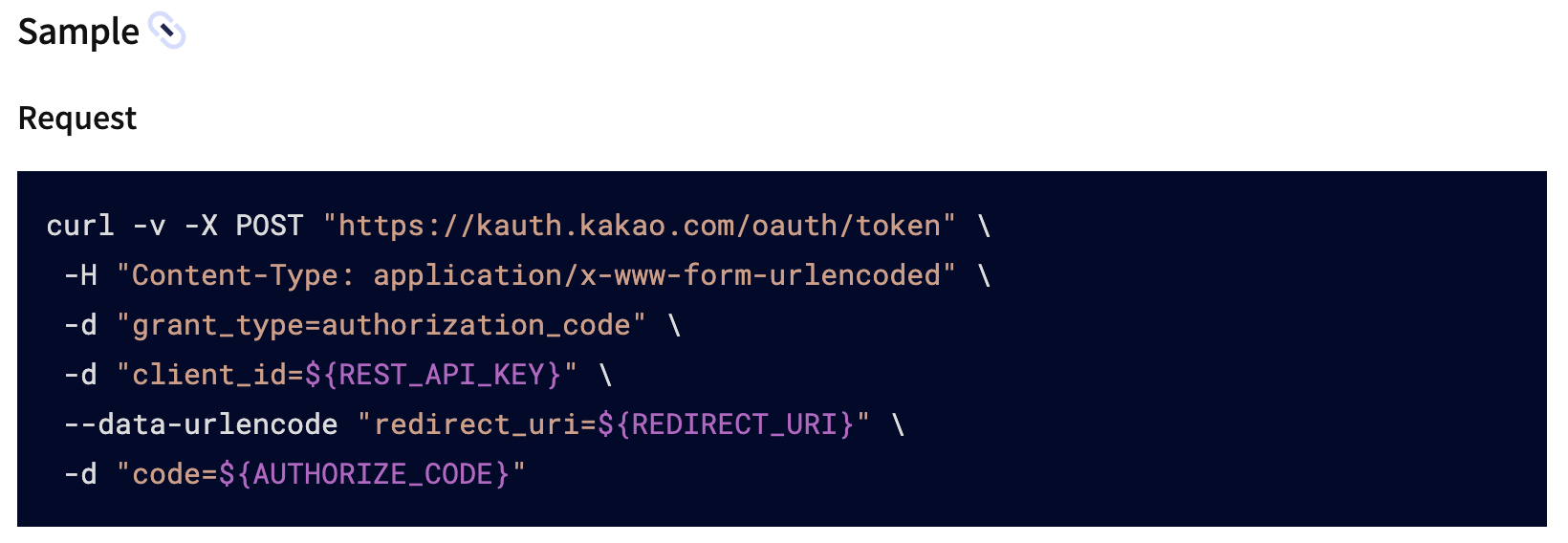
토큰은 POST방식으로 카카오에서 얻을 수 있으며, 파라미터에 인가 코드가 필요한 것을 확인할 수 있다. 이 인가 코드를 사용하기 위해서 URL에 담겨있는 localhost:3000/kakaoLogin?code= 뒷부분을 아래와 같은 코드로 추출했다.
// 첫 번째 방법
const location = useLocation();
const KAKAO_CODE = location.search.split('=')[1];
// 두 번째 방법
const PARAMS = new URL(document.location).searchParams;
const KAKAO_CODE = PARAMS.get('code');


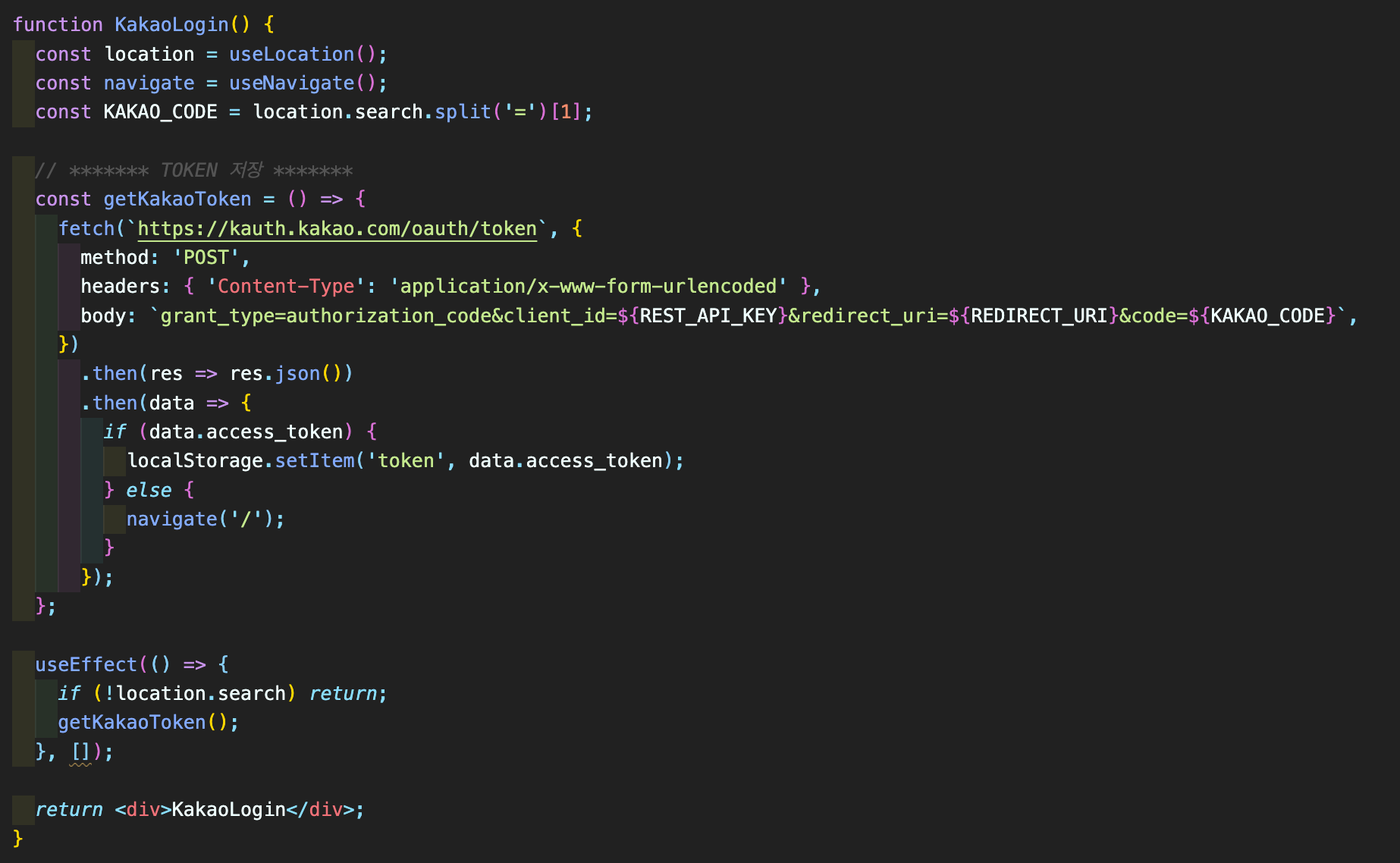
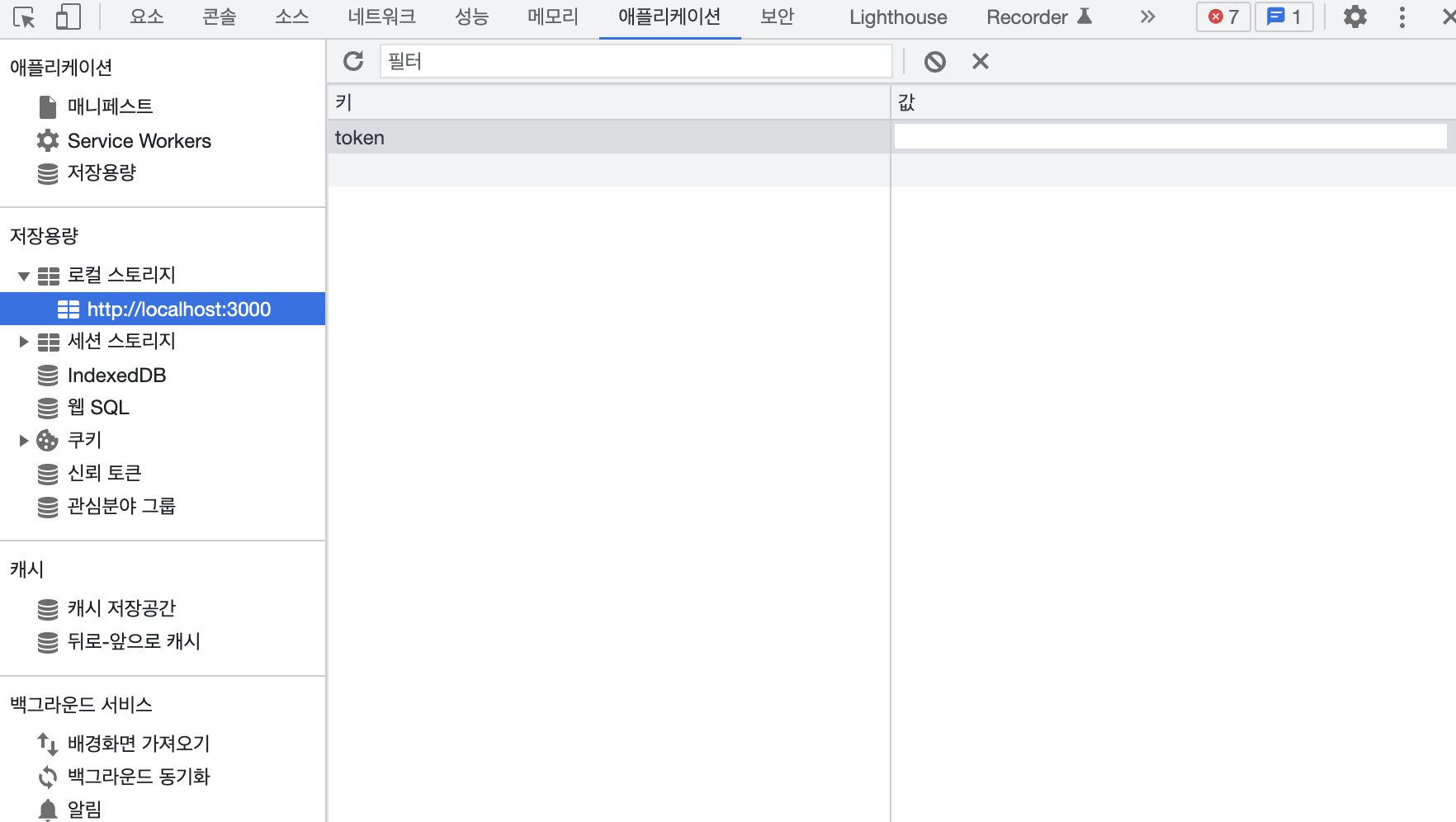
공식문서 내용을 바탕으로 fetch 함수를 이용해 POST방식으로 요청을 보내서 localstorage에 토큰을 저장했다. 이렇게 로그인을 구현하기 위해서 카카오에서 토큰까지 받아오는 과정을 끝낼 수 있었다.
백엔드와 통신
원래 백엔드에게 인가 코드를 전달하고, 백엔드에서 내가 전달한 인가 코드로 토큰을 받고, 그 토큰으로 클론 사이트 자체 토큰을 생성하면 내가 그 토큰을 가져오는 작업까지만 수행했으면 됐다. 하지만 프론트에서 카카오 토큰을 받아오는 작업까지 해보고 싶었고 이를 정리하는 시간을 가질 수 있었다.

