Semantic Web & Semantic Tags – 시멘틱 웹, 시멘틱 태그 이해하기
시멘틱이 등장한 이유
웹상에 축적된 정보가 방대해 짐에 따라 많은 문제에 봉착하게 되었다. 웹 기술은 축적된 방대한 데이터에 대하여 키워드에 의한 정보 접근만을 허용하고 있어서 정보 검색할 때 무수히 많은 불필요한 정보가 돌출하여 정보 홍수를 가중하고 있다. 또한 컴퓨터가 필요한 정보를 추출, 해석, 가공할 방법이 없어 모든 정보를 사용자가 직접 개입해서 처리해야 하는 문제가 있다. 이러한 문제들의 근본 원인은 컴퓨터가 정보자원의 의미를 이해하지 못하는데 원인이 있다.
시멘틱(semantic)
'의미론적인' 이라는 뜻이다. 웹이 발전하는 과정에서 정보로서의 가치가 중요해지면서 사람에게도 의미 있고, 검색엔진이나 스크린리더와 같은 기계가 활용하기 좋은(이해할 수 있는) 형태의 데이터로 웹을 발전시키기 위한 여러 가지 노력하게 된다. 위 과정에서 웹의 중요한 트렌드 중 하나가 ‘Semantic Web’이라는 개념이다. semantic은 굉장히 추상적이고 광범위한 개념이기 때문에 한마디로 정의하기는 어렵다.
html 태그 안에서 사용되는 여러 가지 정보들을 의미에 맞게 잘 표현하기 위한 여러 가지 태그(Semantic Tags)들이 등장하게 된다. 특히 HTML5가 되면서 특별한 기능은 없지만 각각 어떤 내용인지를 명확히 표현해주는 시멘틱 태그들이 등장한다. 이 태그들을 중심으로 어떤 시멘틱 태그들이 있는지 살펴보는 과정에서 web, html이라는 것이 어떻게 하면 정보로서의 가치를 높일 수 있는가에 대한 고민을 해보는 것이 좋다.

왜 시멘틱 태그로 레이아웃을 만들어야 할까?

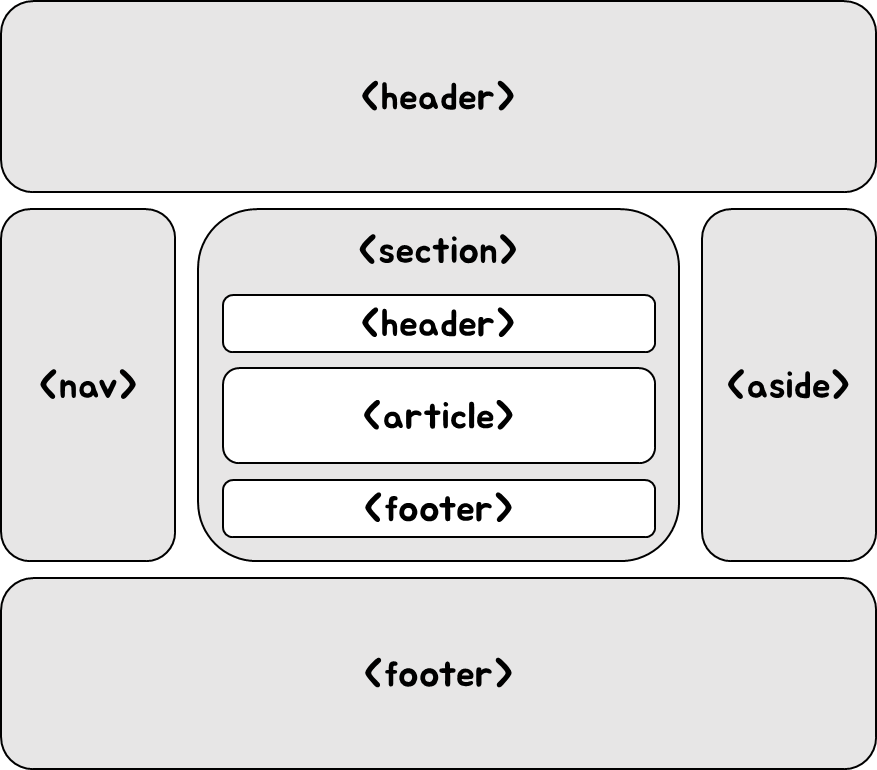
시맨틱 태그를 사용하지 않아도 웹 문서를 만들 수 있으며 웹 브라우저에 나타나는 모습은 똑같다. 하지만 웹 브라우저에서 문서를 처리할 때는 매우 큰 차이가 난다. 시맨틱 태그로 작성한 소스를 보면 태그만 보고도 어느 부분이 제목인지 메뉴인지 실제 내용인지 쉽게 알 수 있다. 이렇게 소스만으로도 문서 내용을 알 수 있으면 사이트를 검색할 때 필요한 내용을 정확히 찾을 수 있어 편리하다. 본문 내용을 검색해야 한다면 다른 태그 부분을 검색하지 않고 <section>이나 <article> 부분만 찾으면 되기 때문이다. 또한 ‘웹 접근성’ 시각(”어떤 장애가 있더라도 웹 사이트를 사용하는 데 불편이 있어서는 안된다”)에서 볼 때도 시맨틱 태그는 굉장히 중요하다. 시각장애인들은 화면 낭독기 웹 보조 기구를 이용하는데 시맨틱 태그를 통해 어느 부분이 제목인지 내용인지 구별할 수 있도록 내용을 전달하기 때문이다.
시멘틱 태그 사용 예시
<!--시멘틱 태그 미사용-->
<h1>시멘틱 태그에 대하여</h1>
<ol>
<li>시멘틱 이란</li>
<li>시멘틱 웹</li>
<li>시멘틱 태그</li>
</ol>
<div>
<h1>시멘틱 이란</h1>
<p>semantic is...</p>
</div>
<ul>
<li>개인보호정책</li>
<li>회사소개</li>
</ul>
<!--시멘틱 태그 사용-->
<header>
<h1>시멘틱 태그에 대하여</h1>
</header>
<nav>
<ol>
<li>시멘틱 이란</li>
<li>시멘틱 웹</li>
<li>시멘틱 태그</li>
</ol>
</nav>
<section>
<article>
<h1>시멘틱 이란</h1>
<p>semantic is...</p>
</article>
</section>
<footer>
<ul>
<li>개인보호정책</li>
<li>회사소개</li>
</ul>
</footer>컴퓨터가 정보를 이해하고 추출, 해석, 가공하기 위해서는 단순히 마크업을 하는 것이 아니라 의미론적으로 마크업을 하고 데이터를 보여주어야 한다. 시멘틱 태그는 어떠한 기능도 갖고 있지 않지만 의미(개발자의 의도)를 명확하게 설명할 수 있다. 시멘틱 태그를 사용함으로써 태그 이름만 보고도 문서 구조에서 어떤 역할을 하는지 쉽게 이해할 수 있다. 이러면 검색엔진 또한 수 많은 정보들이 있더라도 제목을 쉽게 추출하여 웹에 노출시킬 수 있지 않을까?
non-semantic vs semantic
문제 : 사이트에 이미지를 넣는 방법은 두 가지이다. <img>태그를 사용하는 것과 CSS에 background-image 속성을 사용해 이미지를 추가하는 것. 두 가지 방법의 차이점과 각각 어떤 경우에 사용하면 좋은지 생각해보자.

<img>는 의미가 명확한 시맨틱 태그로써 컴퓨터가 이해할 수 있고, alt의 속성 값인 문자열이 meta 정보가 되어 검색엔진에 표출된다. 하지만 background-image는 단순한 이미지로 어떠한 정보를 담지 않아서 의미가 없는 태그이기 때문에 검색엔진에 표출되지 않는다. 정리하자면 검색엔진에 잘 노출되도록 하기 위해서는 <img>를 사용하고, 단순히 미적 요소로 이미지를 사용하기 위해서는 background-image를 사용하는 것이 좋다.
참고
https://www.techopedia.com/definition/27961/semantic-web : techopedia - Semantic Web
https://opentutorials.org/module/1892/10954 : 생활코딩 - HTML 의미론적인 태그
https://ko.wikipedia.org/wiki/%EC%8B%9C%EB%A7%A8%ED%8B%B1_%EC%9B%B9 : 위키피디아 - 시멘틱 웹
'⭐️ Markdown & Style sheet > CSS' 카테고리의 다른 글
| [CSS] 구조 및 특징 이해 (0) | 2023.09.21 |
|---|---|
| Styled Component 사용하기 (0) | 2022.06.08 |
| Sass(SCSS) 적용하기 (0) | 2022.05.12 |
| CSS display - block, inline-block, inline 이해하기 (0) | 2022.04.27 |
| CSS position - static, relative, absolute, fixed 이해하기 (0) | 2022.04.27 |
댓글
이 글 공유하기
다른 글
-
Styled Component 사용하기
Styled Component 사용하기
2022.06.08 -
Sass(SCSS) 적용하기
Sass(SCSS) 적용하기
2022.05.12 -
CSS display - block, inline-block, inline 이해하기
CSS display - block, inline-block, inline 이해하기
2022.04.27 -
CSS position - static, relative, absolute, fixed 이해하기
CSS position - static, relative, absolute, fixed 이해하기
2022.04.27