CSS position - static, relative, absolute, fixed 이해하기
CSS position
CSS에서 position은 웹 문서 안 태그 요소들을 어떻게 배치할지를 정하는 속성이다. position 속성이 가질 수 있는 속성 값에는 다음과 같이 4가지가 있다.
| static | 요소를 문서의 흐름에 맞추어 배치한다(default 값). |
| relative | 이전 요소에 자연스럽게 연결해 현재위치에 배치하여 offset을 지정할 수 있다. |
| absolute | 문서의 흐름과 상관없이 가장 가까운 부모 요소중 static이 아닌 요소의 위치를 기준으로 상대적인 offset을 지정할 수 있다. |
| fixed | 문서의 흐름과 상관없이 위치를 좌표로 결정하지만 부모 요소가 아닌 브라우저 창이 기준이 된다. |
offset : top, right, bottom, left으로 해당 기준으로 얼마만큼 떨어져 있는지를 나타낼 수 있다.
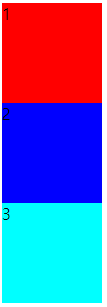
static
<html>
<head>
<style>
.size {
width: 100px;
height: 100px;
}
#div1 {
background-color: red;
}
#div2 {
background-color: blue;
}
#div3 {
background-color: aqua;
}
</style>
</head>
<body>
<div id="div1" class="size">div1</div>
<div id="div2" class="size">div2</div>
<div id="div3" class="size">div3</div>
</body>
</html>
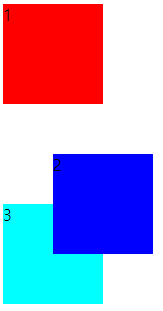
position을 주지 않아도 default 값으로 static을 나타낸다. 요소를 나열한 순서대로 배치하며 offset속성을 지정할 수 없다.
relative
<html>
<head>
<style>
.size {
width: 100px;
height: 100px;
}
#div1 {
background-color: red;
}
#div2 {
background-color: blue;
position: relative;
top: 50px;
left: 50px;
}
#div3 {
background-color: aqua;
}
</style>
</head>
<body>
<div id="div1" class="size">div1</div>
<div id="div2" class="size">div2</div>
<div id="div3" class="size">div3</div>
</body>
</html>
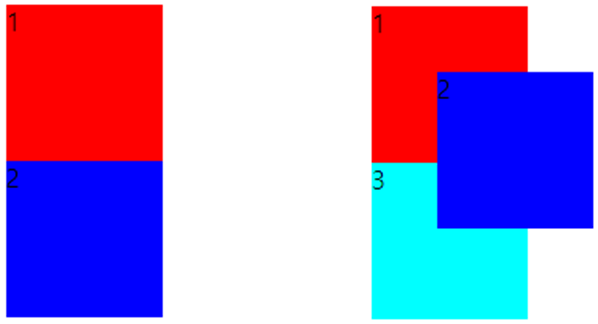
absolute
<html>
<head>
<style>
.size {
width: 100px;
height: 100px;
}
#div1 {
background-color: red;
}
#div2 {
background-color: blue;
position: absolute;
top: 50px;
left: 50px;
}
#div3 {
background-color: aqua;
}
</style>
</head>
<body>
<div id="div1" class="size">div1</div>
<div id="div2" class="size">div2</div>
<div id="div3" class="size">div3</div>
</body>
</html>
첫 번째로 좌측 그림에 offset을 아무것도 지정하지 않았을 때 3번 박스는 왜 사라졌을까? 실제로는 사라지지 않았고 absolute는 문서의 흐름에 영향을 주지 않기 때문에(html 요소를 나열한 순서가 무의미해진다) 3번 박스는 2번 박스를 무시하고 1번 박스 바로 아래에 위치하게 된다. 하지만 2번 박스에 offset을 지정하지 않았기 때문에 3번 박스와 겹쳐서 보이지 않는 것이다. 다시 말해서 2번 박스와 3번 박스의 x, y축은 같지만 z 축이 다르다는 의미이다. 2번 박스를 이동한 두 번째 그림을 보면 이해가 갈 것이다.
두 번째로 우측 그림에 대해서 설명해보자면 absolute는 가장 가까운 부모 요소중 static이 아닌 요소의 위치를 기준으로 상대적인 offset을 지정할 수 있다고 설명했다. 위 코드를 보면 id="div2"인 <div> 태그는 static이 아닌 부모가 없음을 확인할 수 있다. 이 때는 <body>를 기준으로 top, left 기준으로 50px 움직인 것을 확인할 수 있었다.
만일 가장 가까운 부모 요소중 relative가 있다면 해당 박스의 좌측 상단인 (0, 0)을 기준으로 움직이게 된다. 그래서 absolute를 사용하려면 그 요소를 감싸는 <div>를 만들고 position을 relative로 지정해 놓고 사용해야 한다.
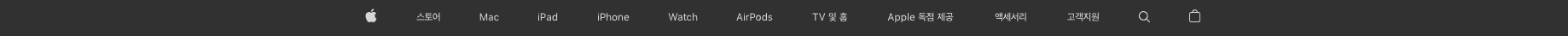
fixed
fixed는 absolute와 마찬가지로 문서의 흐름과 상관없이 위치를 좌표로 결정한다. 브라우저 창의 왼쪽 위 꼭짓점을 원점으로 두고 좌표가 계산되며 한 번 배치되면 브라우저 창을 스크롤하더라도 계속 고정되어 표시된다.

보통 위와 같이 내비게이션 바를 특정 위치에 고정시키고 스크롤을 내려도 유지하고 싶을 때 사용하는 기능이다.
'⭐️ Markdown & Style sheet > CSS' 카테고리의 다른 글
| [CSS] 구조 및 특징 이해 (0) | 2023.09.21 |
|---|---|
| Styled Component 사용하기 (0) | 2022.06.08 |
| Sass(SCSS) 적용하기 (0) | 2022.05.12 |
| CSS display - block, inline-block, inline 이해하기 (0) | 2022.04.27 |
| Semantic Web & Semantic Tags – 시멘틱 웹, 시멘틱 태그 이해하기 (0) | 2022.04.26 |
댓글
이 글 공유하기
다른 글
-
Styled Component 사용하기
Styled Component 사용하기
2022.06.08 -
Sass(SCSS) 적용하기
Sass(SCSS) 적용하기
2022.05.12 -
CSS display - block, inline-block, inline 이해하기
CSS display - block, inline-block, inline 이해하기
2022.04.27 -
Semantic Web & Semantic Tags – 시멘틱 웹, 시멘틱 태그 이해하기
Semantic Web & Semantic Tags – 시멘틱 웹, 시멘틱 태그 이해하기
2022.04.26